Fri 2 Jun 2006
The Pass Through blending mode is only used for Layer Groups (Layer Groups were called Layer Sets in earlier versions of Photoshop CS2).
A layer group has its own blending mode. By default the blending mode is Pass Through (A). This means that all the adjustment layers or layer blending modes inside the layer group will affect all layers in and outside the group.
In our example the green circular shape turned into olive. Once we change the blending mode to anything different than Pass Through, in our example Normal, then we see how the Hue & Saturation adjustment only effects the layers inside the layer group; the yellow square turned into olive, but the square kept its green color.

Vist our forum for more unanswered questions or check out the rest of the Lunacore site.
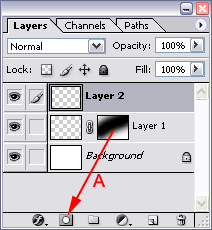
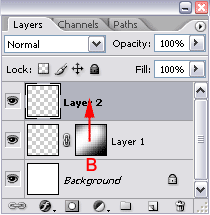
 - make the layer that needs a duplicate of a mask the active layer (it will now have a double border).
- make the layer that needs a duplicate of a mask the active layer (it will now have a double border).

 According to
According to